Firefox offers a lot of benefits over other browsers. Apart from the good web browser that Firefox is also a web developers’ best friend. You can do about all of your web page testings inside Firefox and make use of it as a tool along with graphic and code editors to assist you to design more improved and faster. One of the best advantages is that it has the ability to install add-ons. There are a huge amount of great plugins are available for web developers to use to assist them to make better websites and make them easier to find the way.
Here I mention some of the exciting Addons of Firefox which makes it different from others for Web Developers.
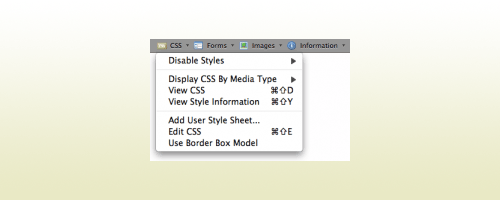
A must-have option for any web designer. This extension adds a toolbar that has a long selection of webmaster tools and resources. It has the ability to view the source of CSS easily in a new tab, validation of HTML, CSS, Feeds, and much more access. Other it is included with information and manipulation of forms, images, and cookies. Web development service providers find it very useful for their day-to-day works.
Validates a page using the W3C CSS Validator. Adds an option to the right-click context menu and to the Tools menu to allow for easy validation of the CSS of the current page. Opens the results in a new tab. Will only work on pages that have a CSS file associated.
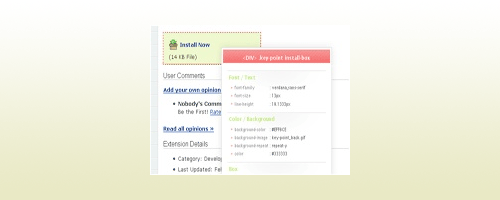
With this exciting feature, you can get a color reading from any part in your browser and can quickly adjust this color, they can easily use it in another program. It is obviously much better than searching for a particular color code all over in a stylesheet.
Cool utility for cleaning up a page (for printing or better viewing) as well as for web development. Displays a red rectangle on the element under the mouse — hit “w” to go wider (get the containing element), then hit other keystrokes to remove, etc.
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.
For the developer, FTP application is so much important. And FireFTP is an FTP client that you can launch right in your browser’s window. So you don’t need any separate FTP application if you are a user of Firefox.
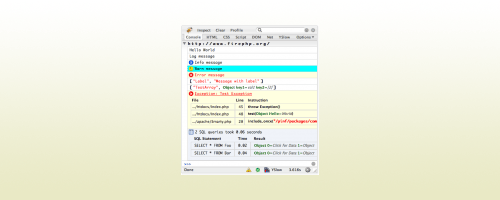
FirePHP enables you to log into your Firebug Console using a simple PHP method call. FirePHP is ideally suited for AJAX development where clean JSON or XML responses are required. All data is sent via a set of X-FirePHP-Data response headers. This means that the debugging data will not interfere with the content on your page.
It is simple to use, efficient in its performance, provides helpful feedback. Validates HTML documents using the CSE HTML Validator engine for Windows. Requires CSE HTML Validator for Windows.
This extension allows you to take full mode screenshots of web pages. With this you can capture the visible portion of the web page and able to copy it to the clipboard.
Let’s you load pages in IE with a single right-click or mark certain sites to “always” load in IE. Useful for incompatible pages, or cross-browser testing.
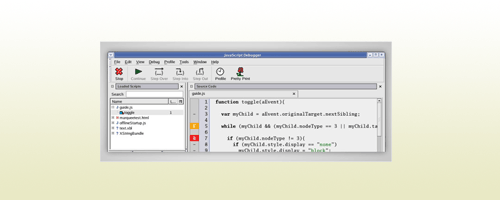
This extension offers feedback for JavaScript errors which provides a lot of detailed information to assist you to troubleshoot and fix the problem.
No Web designer should be working without CSSViewer. The add-on informs you of all the CSS information you’ll need from a site. Simply click on the page you want, open it in the Tools menu, and it will display CSS information. I use it almost every day.
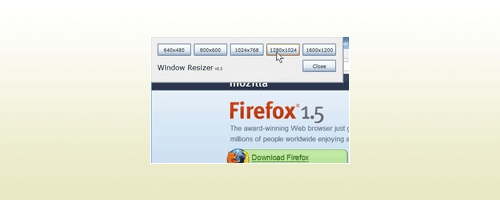
This a great feature that allows you to change between different resolutions and screen sizes for testing your layout.
Easily zoom in, zoom out, fit the image to the screen, or set custom zoom on individual images within a web page. All this can be done by using the context menu or a combination of mouse buttons and scroll wheel. Handy to see the finer details of smaller pics or to make very large pics fit within your screen.
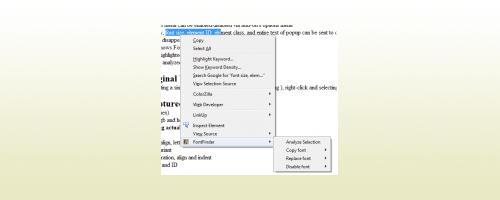
FontFinder is created for designers, developers, and typographers. It allows a user to analyze the font information of any element on a page, copy any piece(s) of that information to the clipboard, and perform inline replacements to test new layouts.
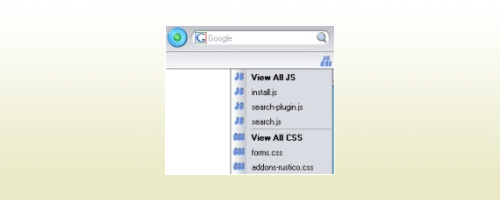
All browsers include a “View Source” option, but none of them offer the ability to view the source code of external files. Most websites store their javascript and style sheets in external files and then link to them within a web page’s source code. Previously if you wanted to view the source code of an external javascript/stylesheet you would have to manually look through the source code to find the URL and then type that into your browser. Well, now there’s a much easier way. You can use the JSView extension to solve the problem.
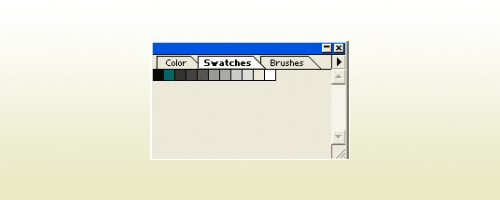
Creates a color palette for Photoshop, Paint Shop Pro, GIMP, Flash, Fireworks, Paint.NET, or OS X based on the current page.
Style Sheet Chooser II allows you to choose author-provided alternate style sheets for a website, and have those choices be persisted for all pages on the same site. Style Sheet Chooser II replaces Firefox’s built-in style sheet switcher – its functionality is available via the [View]->[Page Style] menu item, one-click stylesheet rotating Toolbar icon, and Statusbar icon. Icons can be switched on/off via Extension Preferences.
19. W3C Offline Page validator
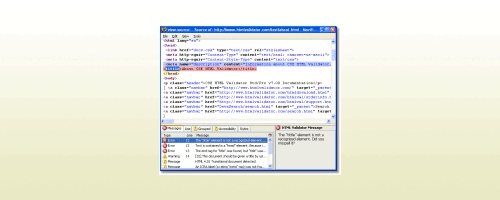
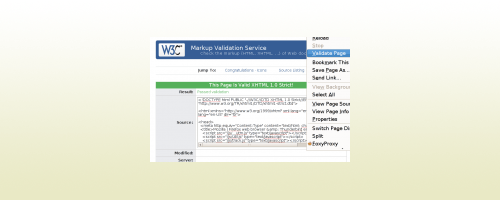
Validates the source of an HTML/XHTML page via the W3C Markup Validation Service using the direct-input form.
Allows you to customize the way a webpage displays using small bits of JavaScript.
Get the feel of Dreamweaver in a Firefox extension. Edit your documents right next to your web pages as you surf.
Open pages in Opera from Firefox context menus. Very useful for web developers!
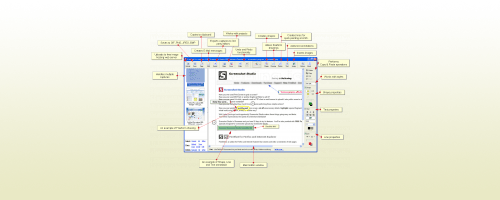
FireShot is a Firefox extension that creates screenshots of web pages (entirely or just visible part). Unlike other extensions, this plugin provides a set of editing and annotation tools, which let users quickly modify web captures and insert text annotations and graphical annotations. Such functionality will be especially useful for web designers, testers, and content reviewers.
Check the validity of links on any webpage. There’s also a toolbar button that can be added for easier access to LinkChecker. Just right-click on your toolbar, choose “Customize” and look for the button with the underlined blue check.

The Java Console enables you to monitor status and debug running applets and Java Webstart applications that use Sun Java technology.
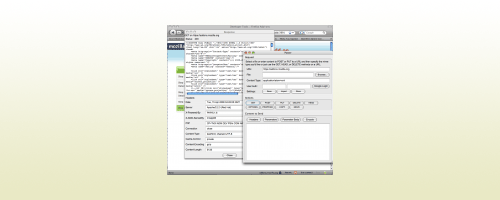
A developer tool for interacting with web services and other web resources that lets you make HTTP requests, set the entity-body, and content type. This allows you to interact with web services and inspect the results.
YSlow analyzes web pages and why they’re slow based on Yahoo!’s rules for high-performance websites.
Performance and network tweaks for Firefox. Fasterfox allows you to tweak many network and rendering settings such as simultaneous connections, pipelining, cache, DNS cache, and initial paint delay. Dynamic speed increases can be obtained with the unique prefetching mechanism, which recycles idle bandwidth by silently loading and caching all of the links on the page you are browsing. A popup blocker for popups initiated by Flash plug-ins is also included.
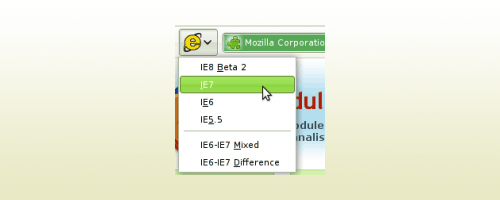
Adds buttons, tools menu, and contextual menu entries to get a screenshot of the current page with IE NetRenderer. Keyboard shortcuts are also available: Ctrl+Shift+F5/F6/F7/F8 to render the page in IE5.5/6/7/8 Beta 2 (Cmd+Shift+F* on Mac). Really useful for webmasters which are not using Windows!
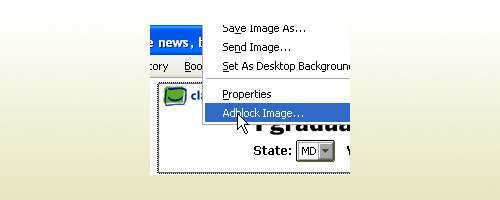
Adblock Plus allows you to regain control of the internet and view the web the way you want to. The add-on is supported by over forty filter subscriptions in dozens of languages which automatically configure it for purposes ranging from removing online advertising to blocking all known malware domains. Adblock Plus also allows you to customize your filters with the assistance of a variety of useful features, including a context option for images, a block tab for Flash and Java objects, and a list of blockable items to remove scripts and stylesheets.
Meet Cooliris, the 3D Wall that speeds up search on Google Images, YouTube, Flickr, and more. Enjoy the richest way to view photos from Facebook, Picasa, and even your own computer. On our infinite 3D Wall, you can effortlessly scroll through thousands of images and videos in seconds without having to click from page to page. Our Channels feature even lets you surf the latest news, TV episodes, and more.

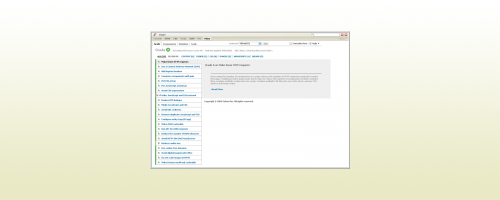
The Load Time Analyzer allows developers to measure and graph how long web pages take to load in Firefox. Load Time Analyzer produces graphs that show the occurrence of events such as requests for the page, images, stylesheets, and scripts, along with events like the execution of an onload script.
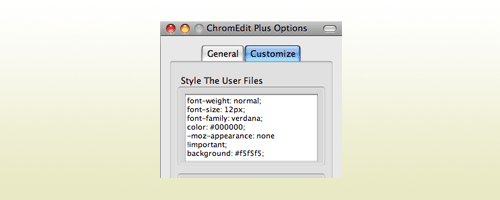
A Simple User Profile File Editor. Giving access to userContent.css [for adding user styles that are applied to webpages], userChrome.css [for overriding UI styles], read-only access to prefs.js and access to user.js [to make more permanent preference changes – though you need to grok the structure and possible values first ].
Dust-Me Selectors is a Firefox extension (for v1.5 or later) that finds unused CSS selectors. It extracts all the selectors from all the stylesheets on the page you’re viewing, then analyzes that page to see which of those selectors are not used. The data is then stored so that when testing subsequent pages, selectors can be crossed off the list as they’re encountered.









































[…] This post was mentioned on Twitter by faisal raj and ArtsHunthunt, Shabu Anower. Shabu Anower said: RT @geeksucks 35 Extremely Useful Addons for Web Developers – Showcases – Geek Sucks http://bit.ly/9DAuVJ […]
[…] 35 Extremely Useful Addons for Web Developers Submitted by Nirhana […]
[…] 35 Extremely Useful Addons for Web Developers […]
Great collection, will have a look at those I dont know from before.
Thanks a lot for sharing! 😀
I’ve already used some of them, but Window Resizer and Font Finder are new for me.
Thanks for article 😉
very cool plugins